Kali ini saya akan sharing sebuah tutorial bagaimana cara membuat theme wordpress sendiri, tentu nya agar kita lebih puas mengelola blog wordpress kita dengan menggunakan theme buatan kita sendiri.
dalam tutorial ini saya menggunakan bootstrap Wp block, jadi pembuatan theme wordpress menjadi lebih mudah dan simple. dan langsung saja kita mulai pada tahap pertama pembuatan nya.
oh ya untuk membuat wordpress theme ini saya menggunakan pinegrow web designer, kalau anda memang serius ingin membuat template sendiri silahkan anda beli software ini


dalam tutorial ini saya menggunakan bootstrap Wp block, jadi pembuatan theme wordpress menjadi lebih mudah dan simple. dan langsung saja kita mulai pada tahap pertama pembuatan nya.
oh ya untuk membuat wordpress theme ini saya menggunakan pinegrow web designer, kalau anda memang serius ingin membuat template sendiri silahkan anda beli software ini
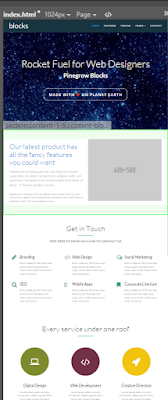
gambar di atas adalah tampilan ketika pertama kali kita membuka software tersebut, dan untuk membuat theme baru kita bisa pilih klik atau buat new page, seperti yang saya beri tanda merah.
silahkan pilih bootsrap Blocks for WP dan tunggu sampai index.html terbuka secara penuh di pinegrow.
setelah anda melihat tampilan seperti di atas, sekarang aktivkan dulu plugin wordpress nya dengan cara klik icon grigi yang ada di bagian sebelah panel lib
pastikan plugin Wp nya sudah di aktifkan, langkah selanjutnya adalah kita berikan nama pada theme yang akan kita buat, dan kita juga harus menentukan folder theme nya.
dalam tutorial kali ini saya juga menggunakan xampp untuk mengetes theme yang sudah saya buat.
silahkan klik pada index.html yang paling atas, dan klik tab WP
silahkan centang pada "this is the master page"
kemudian pada theme name isi dengan nama theme yang akan anda buat, misalnya Thuval WP theme, kemudian pada theme slug isi dengan nama theme anda tapi jangan memakai spasi, contoh penulisan nya adalah seperti ini thuval_wp_theme
kemudian untuk theme folder, silahkan pilih folder theme wordpress yang di install di localhost
lalu untuk preview page isi dengan url localhost wordpress anda. misal nya http://localhost:8080/wordpress/
untuk yang dua jangan di centang.
kemudian setelah itu kita tambahkan header ke theme kita cara nya tinggal drag saja
silahkan perhatikan tanda panah yang ada dalam SC di bawah ini.

anda bisa memilih header mana yang ingin anda pakai tentu nya sesuai dengan selera anda.
setelah menambahkan header anda bisa menambahkan promo section seperti yang saya tambahkan pada theme wordpress yang saya buat.

silahkan tambahkan semua elemen ke dalam theme anda. sampai element copyright
silahkan tambahkan semua element yang menurut anda bagus, dan nanti kita bisa mengedit semua element tersebut dengan mudah cara nya adalah kita bisa menambahkan wp customizer di pinegrow ini.
ini adalah tahap awal proses pembuatan wordpress theme masih banyak pekerjaan yang harus kita lakukan agar wordpress theme yang kita buat sangat berkualita. sebagai catatan wordpress theme yang lebih senang saya buat adalah jenis landing page, untuk keperluan produk saya.
wordpress theme sendiri memiliki beberapa file diantaranya adalah seperti yang terlihat pada sc di bawah ini
nah nanti kita juga akan membuat file seperti yang terlihat pada sc di atas, untuk membuat nya sangat mudah kok, apalagi menggunakan pinegrow, jadi sekarang kita tunda dulu artikel kali ini dan akan kita lanjutkan mengedit menu navigasi, dan mengedit elemen lain nya, yang jelas, saya akan memberikan tutorial nya secara lengkap kepada anda yang ingin membuat theme wordpress sendiri.
Labels:
Tutorial,
Tutorial WordPress
Terima kasih sudah membaca Membuat Theme Wordpress Profesional Sendiri. Silahkan share ke teman anda...!